We use tags to organize posts, but if you have a blog and update it with new content every day, you probably have a lot of posts. Random Posts widget is a must for this blogger’s blog so that the visitors can access more random posts.An easy way to draw attention to your older articles is to display them somewhere in your sidebar. Today in this article, we will show you how to display random posts in Blogger.
What is Random Posts Widget?
A Random Posts Widget is a feature commonly found in blogging platforms or content management systems. It's a tool that displays a random selection of blog posts from your website. This widget is typically placed in the sidebar or footer of a blog, and it serves to engage visitors by showcasing a variety of content.
How to Add Random Posts Widget in Blogger?
1.First login to your Blogger Account and go to your Blog.
2.Go to Template and Edit HTML
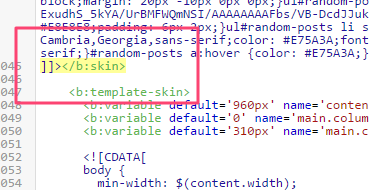
3.Find this code
]]></b:skin>
4.Copy the below code and paste above
]]></b:skin>
ul#random-posts img {
float: left;
margin-right: 10px;
margin-bottom: 20px;
}
ul#random-posts li {
border-bottom: 1px solid #d2d2d2;
padding-bottom: 10px;
margin-bottom: 10px;
}
.rp-info {
font-style: italic;
}
.rp-snippet {
font-style: normal;
}
ul#random-posts a {
font-weight: bold;
}
5. Now go to Layouts >> Add a Gadget >> Add HTML/JavaScript >> just paste the below coding in the HTML box.
<ul id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts=5;
var rdp_snippet_length=80;
var rdp_info='yes';
var rdp_comment='Comments';
var rdp_disable='Comments Disabled';
var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type='text/javaScript'>
function random_posts(json){for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVF-rvj-Q11RtofMpvfOpp5H-MRfWXEYXU9e-8zxGHrh4i3zrfGWfteou4_yuyrqQugTBD361n8Kuo-pTNA3bE-JVXRQFvph9JoZsvE6dlnlSM8LKWR8H4uJvznyGmVtS6i_TaXAge6XE/s1600/no_thumb.png"}}};document.write('<li>');document.write('<a href="'+rdp_posturl+'" rel="nofollow"><img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/></a>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span><div class="rp-info">'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</div></span>'};document.write('<br/><div class="rp-snippet">'+rdp_snippet+'</div><div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};
</script>
</ul>
Another Random Posts HTML Code:
<script numberOfPosts="5" label="none" postTitle="left" titleSize="15" titleFont="'Times New Roman', Times, serif" titleColor="#9d0000" textSize="12" textColor="#333333" textFont="'Times New Roman', Times, serif" thumbnail="left" thumbnailSize="140" thumbnailRounding="15" noThumbnail="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi66yJIZxVgKmDLNbFHk4E3lOY9l7FJ-aS71j2PXY5T9E12XGjSeBDRLZAtfKvuq1QGCOZVGDF6r9p88e6gP6ZgvGkj_ffus3CGI-jaHv2PZNylsRNJbeMpX4Kb7N3BCa2JtCe5PrqZ9A/s1600/no-image.png" postInfo="left" postAuthor="yes" publishDate="yes" numOfComments="yes" postCategories="left" excerptLength="200" borderStyle="solid" borderWidth="1" async src="https://probloggerplugins.github.io/randomPosts/randomPosts.js"></script>
6.Once everything is done, you can save the widget by clicking the "Save" button and you're done. You have successfully added random thumbnail posts to your Blogger site.